Customizing Datasheets and Scripts
You can customize your datasheets and scripts using an intuitive, drag-and-drop editing interface.
Table of Contents
- To Access the Script and Datasheet Editor Interface
- To Add Controls from the Toolbar
- To Delete a Control from the Script or Datasheet
- To Edit a Control’s Properties
- To Obligate Agents to Fill in Data
- To Show or Hide a Control by Using Conditions
- To Move to Another Script Page by Using Conditions
To Access the Script and Datasheet Editor Interface
- Select a project from the project list, then select Script editor.
- Select Datasheet or Script.
- Press
to see your datasheets or scripts, then select an item you want to customize.
Note: Datasheets and scripts that are saved but not uploaded are marked with an
icon. Make sure you upload them so that the agents can see the changes you committed to the datasheet or script pages.
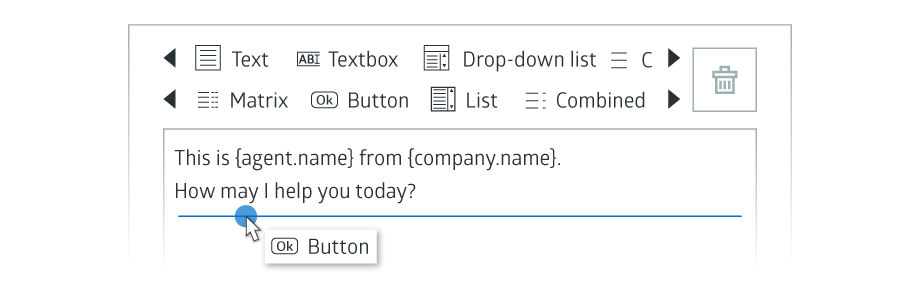
To Add Controls from the Toolbar
- Once the editor interface is open, drag and drop controls from the toolbar to the required location. See Types of Controls section.
To Delete a Control from the Script or Datasheet
- Once the editor interface is open, select the control you want to delete, then press
in the toolbar.
- Press Save and upload.
To Edit a Control’s Properties
- Once the editor interface is open, select a control that is already on your datasheet or script.
- The control’s properties are located on the right. Set the desired settings.
- Press Save and upload.
To Obligate Agents to Fill in Data
- Once the editor interface is open, select a control that is already on your datasheet or script.
- The control’s properties are located on the right. Mark the Required checkbox.
- Press Save and upload. Agents now cannot close the script or datasheet without filling in the data.
To Show or Hide a Control by Using Conditions
- Once the editor interface is open, select a control that you want to hide until certain conditions are met.
- The control’s properties are located on the right interface. Mark the Hidden checkbox. The system will jump automatically to the Visualization tab.
- Select an option (field) from the Field and values condition drop-down list, then select one or more values using the checkboxes. When the selected values are marked by an agent, the hidden control will appear.
To Move to Another Script Page by Using Conditions
- Select a project from the project list, then select Script editor.
- Expand the Script list, then select a script.
- The script page’s properties are displayed on the right interface. Select Simple condition from the Condition of loading next page drop-down list.
- Press
to edit the condition.
- Select a field from the drop-down list, and then a value.
- Select a script page name from the drop-down list.
- Press Close. When an agent selects the field value with condition, and then presses the next page button, the system will jump to the specified script page.
Related articles
There's always more to learn. Discover similar features by visiting related articles:













Comments
Can’t find what you need? Use the comment section below to connect with others, get answers from our experts, or share your ideas with us.
There are no comments yet.