Live Chat – Website Integration
You can add VCC Live Chat to your website, allowing your website visitors and agents to communicate in real-time. When a visitor sends you a message via your website, agents can instantly respond from within the VCC Live application.
Tip: You can also integrate VCC Live Chat with Facebook Messenger. See Chat – Facebook Integration.
Table of Contents
- To Add VCC Live Chat to your Website
- To Send Chat Transcript to an Email
- To Customize Chat Greeting
- To Enable or Disable Automatic Pop-Ups After a Time Delay
- To Set the Expected Agent Response Time
- To Limit How Many Chat Conversations an Agent is Allowed to Handle
- Customizing Chat Widget Appearance
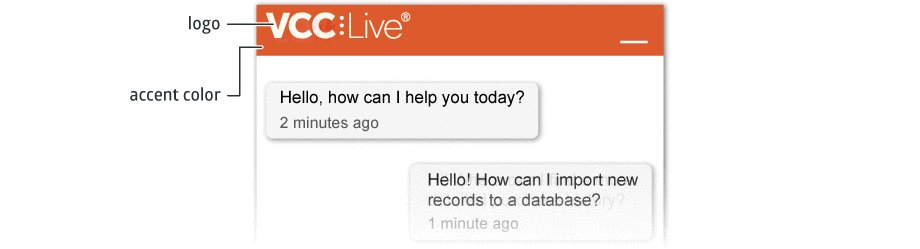
- To Change the Chat Widget Logo
- To Change the Chat Button Label
- To Customize the Chat Widget Accent Color
- To Customize the Chat Widget Header Font Color
- To Define Websites Where the Webchat is Allowed
- Chat Queues and Chat Transfer
- To Create and Use Chat Queues
- Transfer Chat Conversations to Other Agents or Queues
- To Enable or Disable the Chat Transfer Function
- Chat Templates
- To Create a Chat Template
To Add VCC Live Chat to your Website
- Select a project from the project list, then select Channels > Chat.
- Copy the content from the Code to insert on your website field to your website.
Note: You may need to contact your webmaster to add the code to your website.
To Send Chat Transcript to an Email
- Select a project from the project list, then select Channels > Chat.
- Enter an email address in the Send chat transcript via email to. When an agent closes the chat, the transcript is sent to the email address.
- Press Save.
To Customize Chat Greeting
- Select a project from the project list, then select Channels > Chat.
- Enter your chat greeting in the Chat greeting text field. When your website visitor opens the chat, the greeting is displayed.
- Press Save.
To Enable or Disable Automatic Pop-Ups After a Time Delay
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- Mark or unmark the Pop up chat window in (sec) checkbox.
- Enter a value in the text field to define after how many seconds the chat windows should appear. Minimum value: 1 sec, maximum value: 3600 secs, default value: 15 secs.
- Press Save.
Note: If Pop up chat window in (sec) is disabled, the chat widget only appears when the website visitor selects the button. If the function is enabled, the chat widget will only appear if there are available agents.
To Set the Expected Agent Response Time
- Select a project from the project list, then select Channels > Chat.
- Mark the checkbox beside Expected agent response time (sec).
- Enter the desired value.
- Press Save.
Note: If this function is enabled when a chat conversation between an agent and client ends, the system will allocate a chat-specific disposition to the conversation. See Chat-Specific Dispositions.
Note: You can view the chat conversation history in the chat log. See Chat Log.
To Limit How Many Chat Conversations an Agent is Allowed to Handle
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- In the Conversations per agent text field, enter the desired value.
- Press Save.
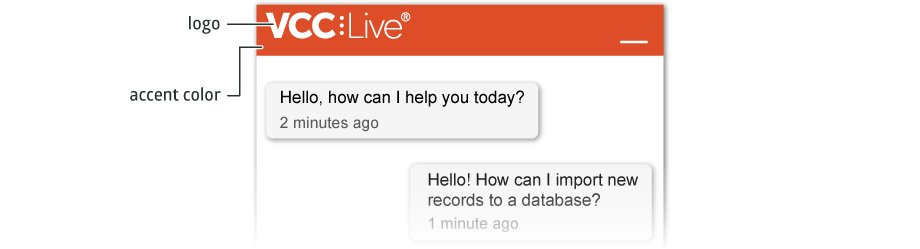
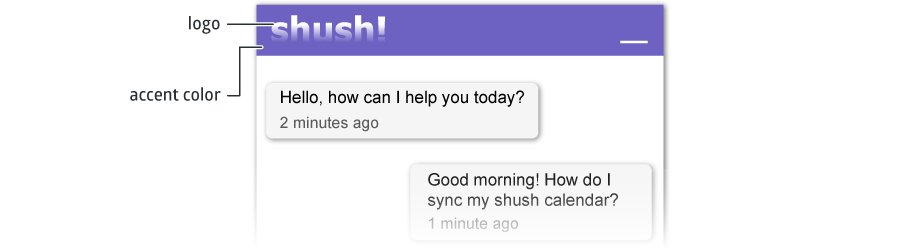
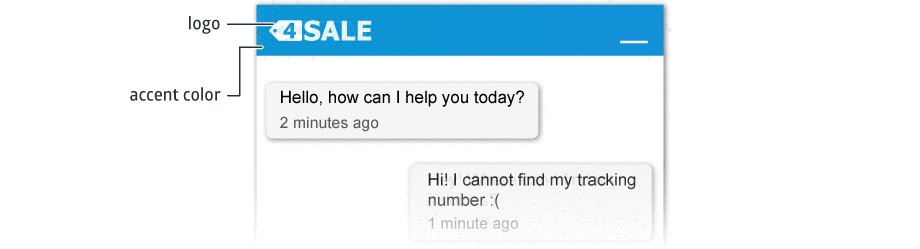
Customizing Chat Widget Appearance
You can customize VCC Live Chat widget colors and change the widget logo, enabling it to reflect your company’s branding.
To Change the Chat Widget Logo
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- In the Image URL field, insert a URL link to the logo you want to use.
- Press Save.
Note: Optimal image resolution: 350 x 40 px. Any larger image will be automatically resized to 40 px height. The aspect ratio is preserved.
Tip: We recommend using a PNG or SVG image with a transparent background.
To Change the Chat Button Label
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- In the Chat button label text field, enter a text.
- Press Save.
To Customize the Chat Widget Accent Color
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- Select the Accent color color bar to invoke the color picker control.
- Select a color, or enter a HEX color code.
- Press OK, then press Save.
Note: The color picker control interface may vary depending on your operating system.
To Customize the Chat Widget Header Font Color
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- Select the Header text color color bar to invoke the color picker control.
- Select a color, or enter a HEX color code.
- Press OK, then press Save.
Note: The color picker control interface may vary depending on your operating system.
To Define Websites Where the Webchat is Allowed
- Select a project from the project list, then select Channels > Chat.
- Select the Web chat tab.
- Navigate to the Allowed websites section.
- Add all valid URLs where you would like to embed the webchat.
- Press OK, then press Save.
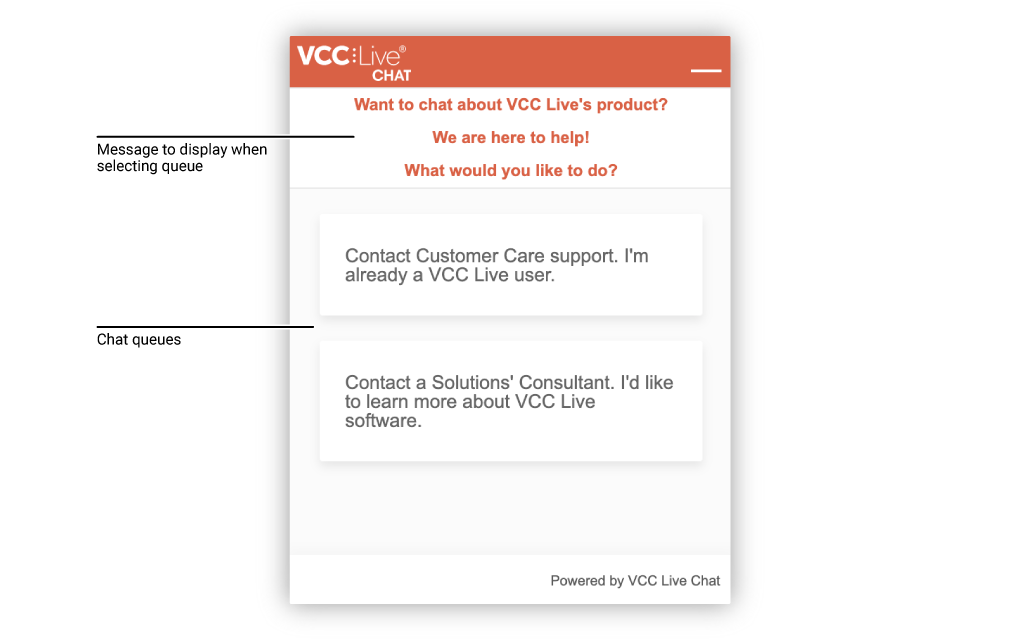
Chat Queues and Chat Transfer
Using Chat queues, you can configure how new chat messages are assigned to specific groups of agents. This allows you to more efficiently allocate your agents to chat messages based on their expertise, while also ensuring your clients get the answer they need.
For example, you can create chat queues for specific topics (e.g., “Technical support” and “Question about my order”) with each queue assigned to specific agent departments (e.g., Technical Support and Sales Support). Before your website visitors start a chat conversation on your website, they can choose the most relevant topic from a list — and their messages will be routed to one of the queues you specified earlier.
To Create and Use Chat Queues
- Select a project from the project list, select Channels > Chat, then select the Queues tab.
- Enter a Name and Label for the new queue, for example, “Technical Support”, then press Save. Your new chat queue is ready to use!
- To use the chat queues, you need to assign the queues to agents on the Queues & Skills interface. See Assigning Agents to a Queue.
Note: You can specify a message to display in the chat when the website visitor chooses a queue. To enter the message, select the General settings tab, then enter your message in the Message to display when selecting queue text field.
Transfer Chat Conversations to Other Agents or Queues
Your website visitor may be routed to the wrong queue, for example, because the website visitor selected the wrong topic in the chat widget. In this case, your agent can transfer the website visitor to another chat queue or a specific agent.
To Enable or Disable the Chat Transfer Function
- Select a project from the project list, select Channels > Chat, then select the General settings tab.
- Mark or unmark the Transfer chat conversation checkbox.
Chat Templates
You can create chat templates —short preset messages— that can be inserted by the agents in the message box using shortcut expressions. When the agent starts typing in the shortcut, the system will automatically suggest the corresponding template that can be inserted by clicking on the suggestion.
To Create a Chat Template
- Select a project from the project list, select Channels > Chat, then select the Chat templates tab.
- Press Create new to create a new template.
Related articles
There's always more to learn. Discover similar features by visiting related articles:














Comments
Can’t find what you need? Use the comment section below to connect with others, get answers from our experts, or share your ideas with us.
There are no comments yet.